# Next.jsで勤怠管理システムを作ってみた
お久しぶりです。 忙しさを言い訳にだいぶ更新をサボってしまってました(;^_^A汗)
さて、僕はフリーランスエンジニアなんですけど、主に 準委任契約 でお取引させていただくことが多く、 勤怠表の提出を求められる立場でして。
今までは取引先さんの提供するWebシステムにポチポチ入力するだけだったんですけど、 そういったものを提供していない会社さんとお取引させていただく場合、 Excelに作業実績を記入していく という方法を取っていることが多いと思うんですが...
. . .
そんなんめんどいですぅ~~www
っていうかぼくのPCにExcelはインストールされてませんから~~~www
ってことで、 勤怠管理をシステム化しよう計画 を立ち上げました。
# 技術選定
表題の通り、今回は前々から勉強しようと思っていた React で開発をすることにしました。
複数ページにわたるWebシステムなので、フレームワークを利用するのが良いだろうということでNext.js。
スタイリングに時間をかけたくないのでUIコンポーネントセットに Material UI を採用しました。
個人で使うだけの簡易的なシステムに維持費をかけたくないので、DBもサーバも無料で使えるものということで、 firebase を採用!
DBは firestore, サーバは firebase hosting を使っていきます!
...と思ったんですが、Next.jsは静的ホスティングにほとんど対応できてないらしいです クソですね
Next.js でSSGとか騒がれてたから普通に静的出力できるもんだと思ってたんですけど、 ほんとにただの静的HTMLが出力されるだけで、Nuxt.js のHydration機能みたいなのは無かったみたいです。
ってことで、WebサーバにはNext.jsとの親和性が高いVercelを採用することになりました。
# 雑に設計
スマホでパパっと画面構成とAPI設計作ってみた。
— Masaki@Web技術者 (@plus_one_masaki) 2021年9月6日
けど作るのだるいなー
これもReactとGCPの勉強のためと思って頑張るか… pic.twitter.com/VAAJm2U1UG
スマホで思いついた内容を簡単に書き出し。 画面構成とDB・API設計をマークダウン形式でざっとリストアップしました。 かかった時間は~30分程度ですかね。
この程度の走り書きでも開発の方針を決める重要な手順です。 個人開発を行う人は必ず設計をしてからコーディングに入りましょうね。
# UIの作成
設計できてから3日後...
雑にUIのみ2画面作った
— Masaki@Web技術者 (@plus_one_masaki) September 9, 2021
こういう自分で使うだけの書き捨て系のサービスなんかは適当でいいのよ適当で https://t.co/EAAmiTiVMs pic.twitter.com/jAsn6cDJcB
さらにそこから4日後...
今のところの進捗はこんな感じ。おおよそUI完成?
— Masaki@Web技術者 (@plus_one_masaki) September 13, 2021
API連携部分はできてないけど動作も込みで作ってるから、バックエンドとの繋ぎ込みとロジック作ったらフロントエンドの作業は終わるかな
といってもここから考慮漏れ等が出てくるんだけど。 https://t.co/SFlpiouTUg pic.twitter.com/QEcGDWOfUL
善は急がないとモチベーションが維持できないタイプなので、サクサク作っていきます。
さすがはフロントエンドの実装スピードに定評のあるMasaki、 ほとんど使ったことのないReactでもサクサクページが作れちゃう。およそ一週間くらいで必要なページの大半ができました。
UIを作るだけならReactもVueも慣れによるものくらいでほとんど違いはないですね。
ダミーデータなのでAPIコールや計算などは含んでいませんが、 その分シンプルに組みあがっているので肉付けをするだけですぐ動きそうです。
# DB連携
DBはfirestoreを使ったんですが、これが意外と曲者。 環境構築がイマイチ慣れない感じで時間を食いましたね。
ただ組み込んでしまえば難しいことはなく、設計したAPIのフォーマットがそのままスキーマにできるNoSQLはSPAとの相性が非常に良かったです。
# そんなこんなでアプリはほぼ完成
だいたい動いてる感じするぞ。
— Masaki@Web技術者 (@plus_one_masaki) September 27, 2021
印刷にも対応。あとはテストしたらデプロイして完了かな? https://t.co/pdpfF4bHAq pic.twitter.com/9ZdW8Dya3i
まだバグの洗い出しなどが残っているものの、計画からおよそ20日で開発はだいたい完成。
ここからはデプロイのための調整なんですが、 ここで firebase hosting に対応させるために様々な試行錯誤をするはめに...
どんな問題があったかというと、主にSSG関連なんですが
- Next.js のSSGでは i18n(多言語対応ライブラリ)が使用できない
- 主に文言の管理にしか使ってないんですが、個人的に必須級のライブラリなのにこれは痛すぎる
- 結局、文言出力用のヘルパを自作することでなんとか対応。
- Next.js のSSGでは
/projects/{projectId}のように動的なパスを出力できない- 静的な出力なんだから当然といえば当然、けどNuxtはそういうの対応してるんだよなぁ...
- Vercelサーバを使う場合に限って動的パスにも対応するってスタンスらしいです。こういうやり方嫌い。
といった問題点があり、 俺の中で Next.js の評価がダウンしましたwww
まぁなんやかんやありまして、冒頭でも説明した通り Vercel のサービスを使うことにして無事デプロイ完了。
# 細かい調整やバグを潰し、実稼働!
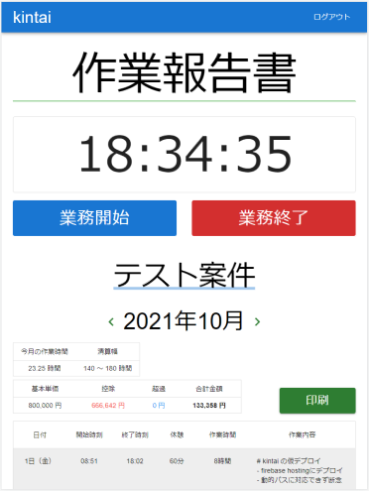
そして出来上がったのがこちら。

印刷プレビューや認証周りの最適化などを行い、10月の稼働分から運用開始! 仕事の合間にちょこちょこやって丁度一か月で運用まで乗せられました。
必要な機能を網羅しつつ、省くところは省きましたが、なかなかのスピード感じゃないでしょうか。
# React/Next.js を使ってみた感想
React/Next.jsを使ってみた感想としては、 書き味としてはReactもVueも慣れればさほど違いはなく、スイッチしやすい技術だと感じましたね。
過去記事 でVueを結構disってたんですが、 Reactを触ってみた結果、思ったよりもReactに優位性を感じないという感想になりました...
Reactが後方互換性を維持しつつバージョンアップしてる点については高評価な一方で、 Vue3にターゲットを絞って比較をすると、どちらも同じくらいすっきり書けます。
またフレームワークであるNextとNuxtで比べた時、Nuxt.jsの方が柔軟で高機能な印象がありました。 Next.js は SSG の設計思想を間違えたのか単純に発展途上なのかわかりませんが、 静的ホスティングで利用する用途においてはバグや機能が足りておらず、まだまだ採用できそうにないですね。
というわけで、VueとReactどちらを使うのがいいかと問われた場合、 エンジニアを採用する場合なら流行ってる方(今だとどっちもどっちかなぁ)。 僕個人としてはVue/Nuxtをお勧めしつつ、Reactに慣れてる人が多いならそっちでもいいよ!ってスタンスですかね。